How To Add Meta/Facebook Messenger To your SquareSpace Website

Using Facebook Messenger makes perfect sense when you’re looking to engage with customers both current and prospective.
wNew visitors to your website can use the Meta/Facebook live chat feature to speak with you personally, but you will be seen as your company. Your Facebook profile will therefore appear in place of your name. You should see the messenger icon on the lower left of the website because this function is now active.

The Complete Guide On How to add Facebook Messenger to your Squarespace website.
Step One: Creating The Code
You do not need to know how to code because Facebook will generate the code for you automatically. The old method of adding this in the older version of Facebook would have meant you going through various steps BUT we have simplified this
As long as your logged into your Facebook page, use the link below to go direct to the inbox settings (please note you will need to undertake this on a desktop not a mobile phone).
https://business.facebook.com/latest/inbox/settings/
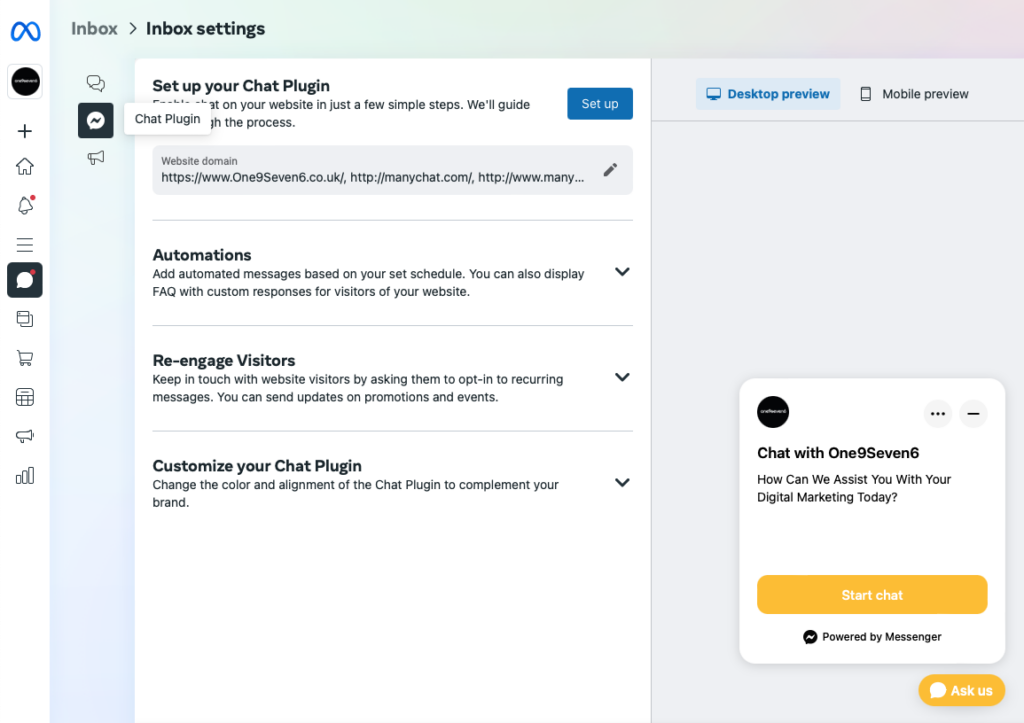
When you are at the page above your going to need to select the > CHAT PLUGIN option
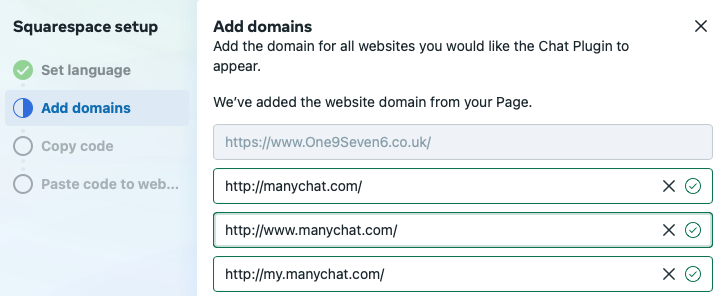
You are going to need to add in your URLS that you are planning on using the chat plugin on
Please take aware that the URL for your Squarespace website when you modify it is actually something like “random-word-asd1w.squarespace.com,” until you add the “ugly” Squarespace URL as a domain as well, you won’t see the Messenger icon in the backend.
Step 2: Adding the code to Squarespace.
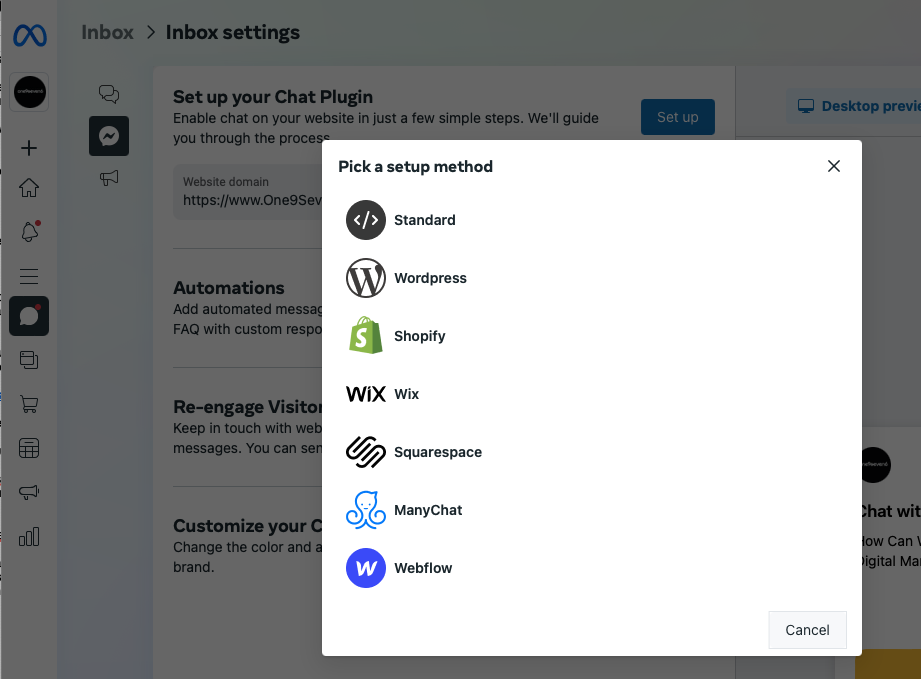
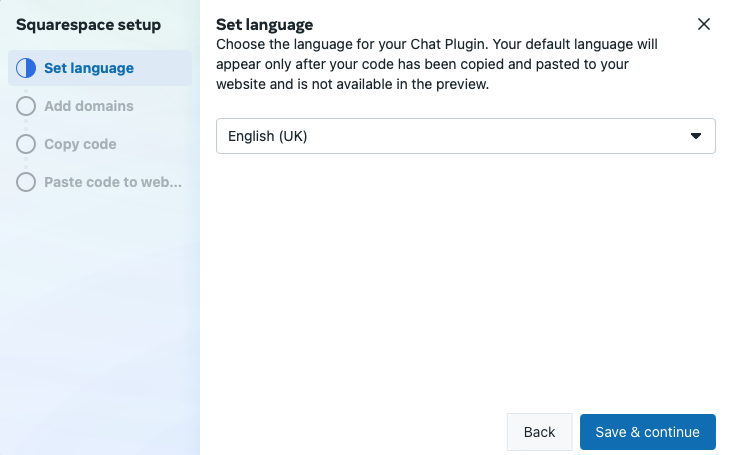
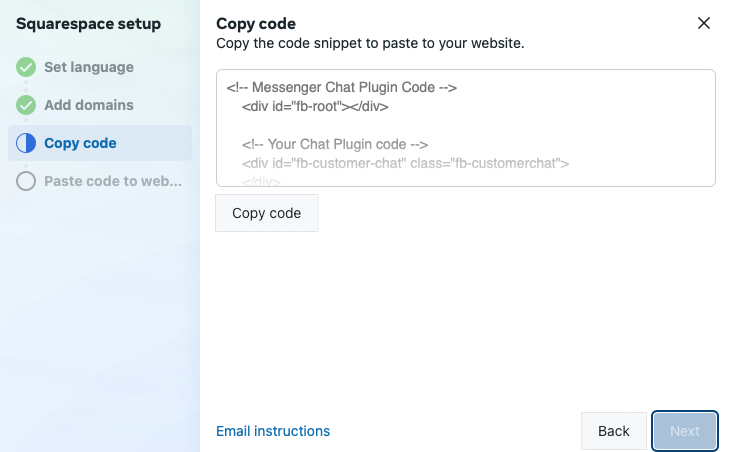
To generate the code click the SET UP option on the screen and the select the platform you’re connecting to then follow the next steps





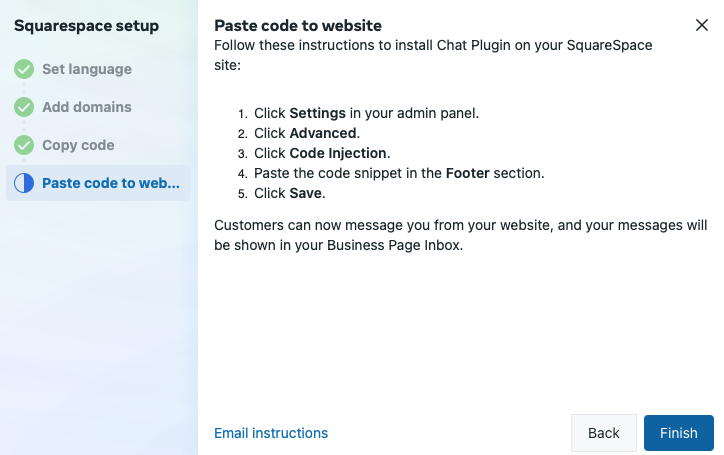
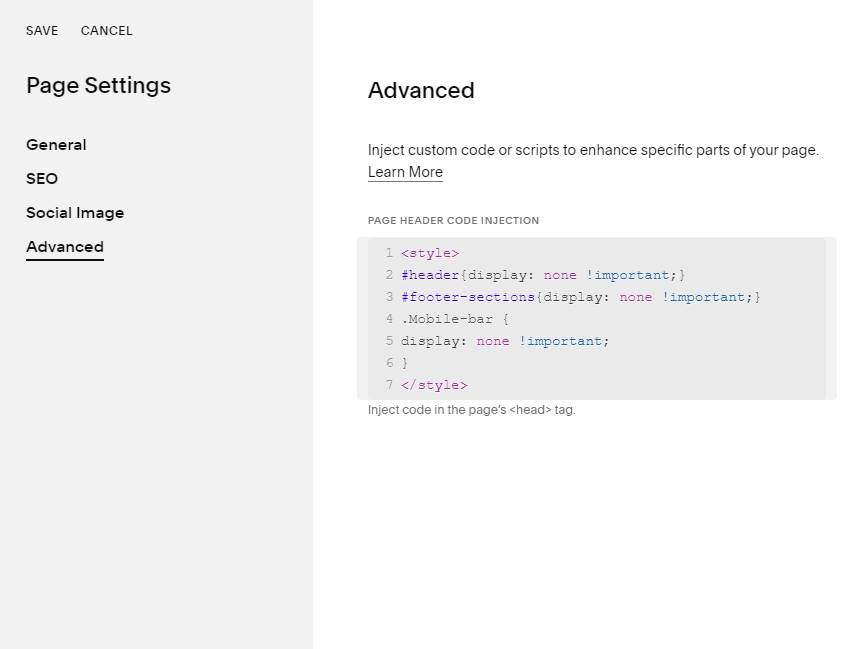
Now that you have the code, go to your Squarespace website and then go to SETTINGS → ADVANCED → CODE INJECTION. Since we want the website to load quickly, we want to delay the Facebook Messenger code from executing right away.
So instead of adding it to the HEADER field, add it to the FOOTER field instead and then click SAVE.
If you built your website on another platform, or you’ve worked with code snippets in the past, feel free to add the following snippet to your website directly.